Linking DHIS2 to an external web portal using DHIS2 Web API & PHP-MySQL
In this tutorial, you will learn how to integrate your web portal with DHIS2 using DHIS2 web api, php and mysql database: Business Scenario: This tutorial will help you:
- to develop any external dashboard or web portal
- to use DHIS2 aggregated and individual data in any external system
- to export Organization Units, Data Sets, Data Element Groups, Data Elements and Data Value Set etc.
- can integrate multiple different types of systems
- scheduler based data export from DHIS2
Necessary Requirements:
- Apache Server
- PHP, MySQL or any other Database
- DHIS2 User Authentication, Data Set, Data Elements
- Technology: PHP, jQuery, DHIS2 Web API, MySQL
We will follow the below steps:
- Step-1: Local Database Configuration
- Step-2, 3: User Interface and jQuery Script
- Step-4: Organization Unit and Elements array format
- Step-5: PHP Script by using DHIS2 Web API link
- Step-6: Cron job setup
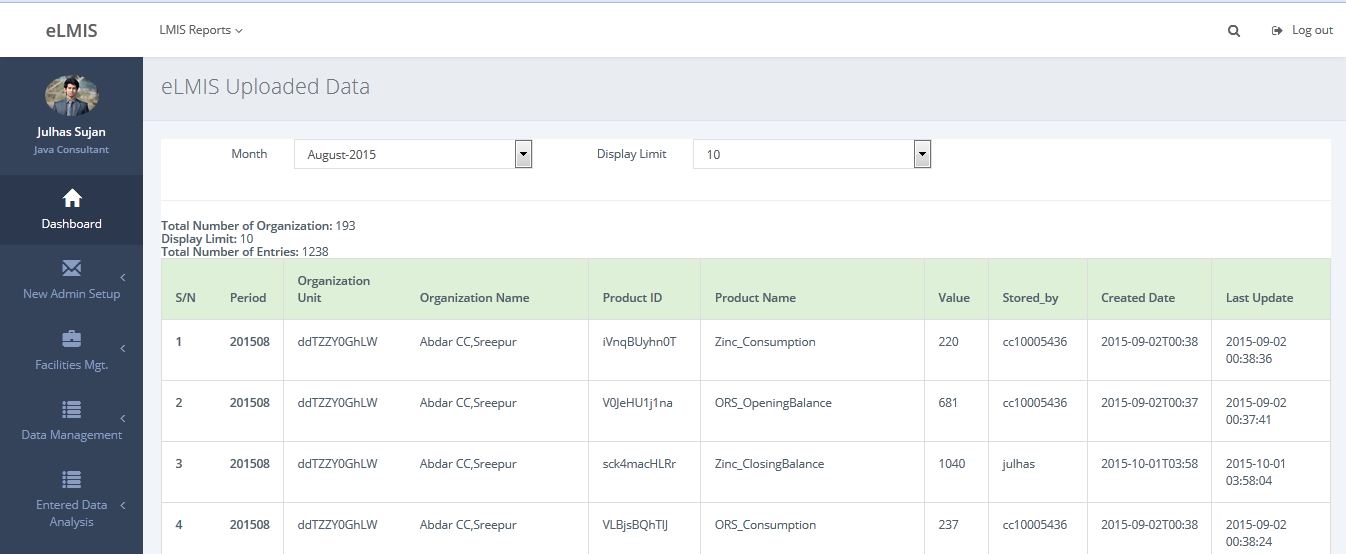
- Step-7: Observe expected result
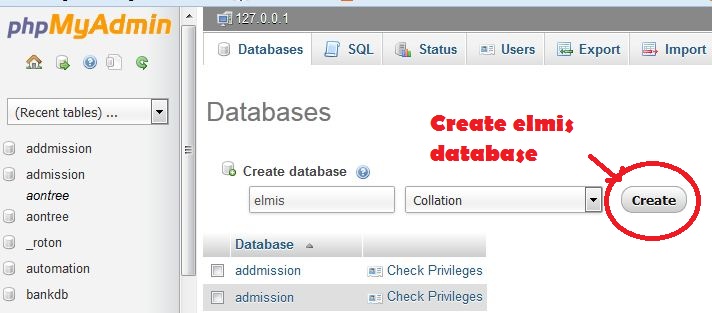
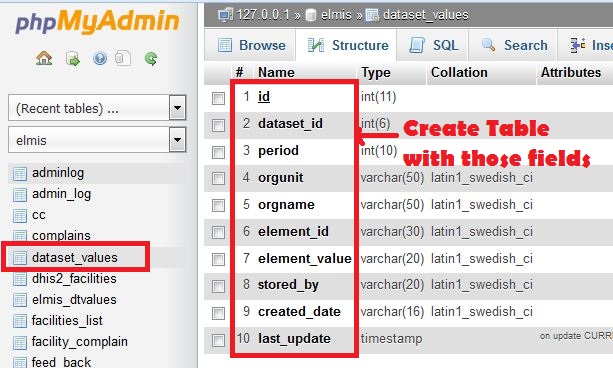
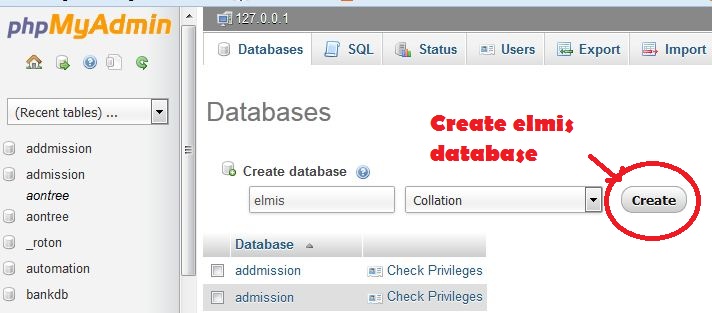
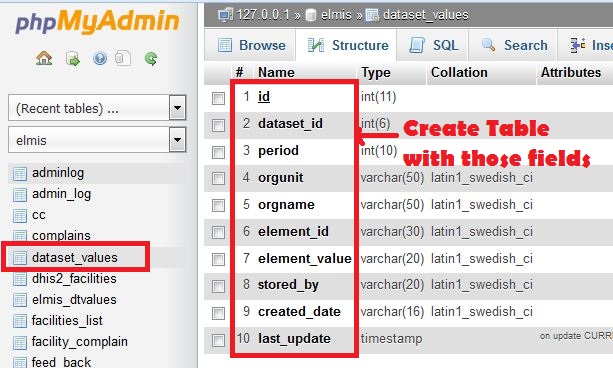
In this step you need to create Local Database, table and must have to ensure your database connection: Step-1.1 Database Creation: Create database in PHPMyadmin as:


mysqli = new mysqli('localhost','root','username','pass');
if(mysqli_connect_errno()) {
echo "Error: Could not connect to database.";
exit;
} else{
//echo"Your Database successfully connected";
}
}
public function __destruct(){
$this->mysqli->close();
}
}
?>
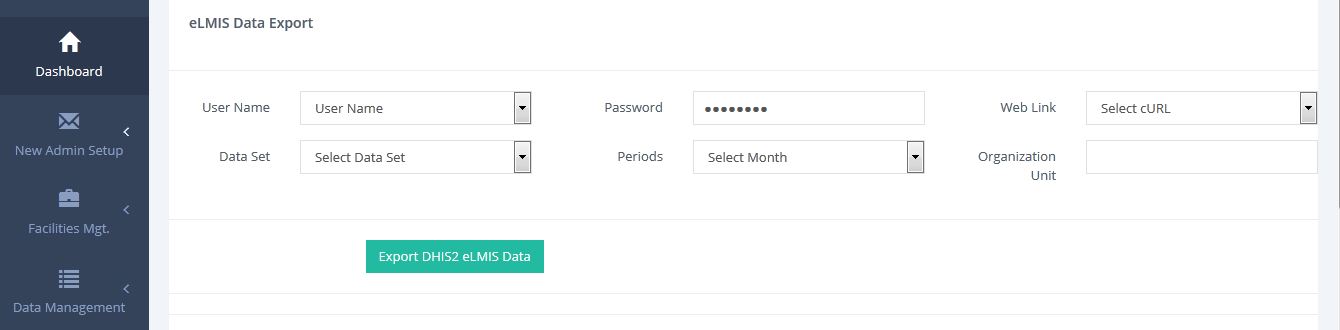
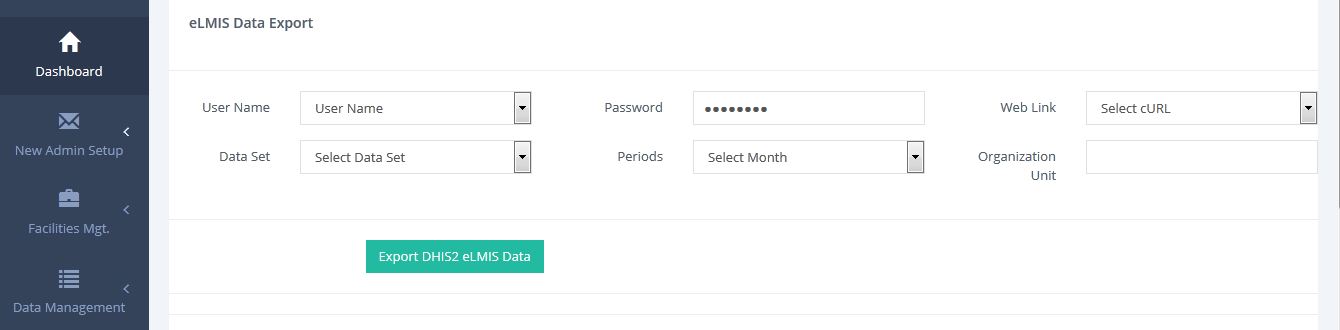
Step-2: You can design the user interface using the below information:
- DHIS2 Username,
- Password,
- Web Link (DHIS2 Application URL),
- DataSet,
- Periods,
- Organization Units(Optional)
Step-3: When you click on the “Export Data” button the request will process through the jQuery below script:
$(document).ready(function(){
$("#dataupload_button").click(function(){
$('#dataupload_form').submit(function (e) {
e.preventDefault();
});
var uname = $('#uname').val();
var password= $('#password').val();
var webLink = $('#webLink').val();
var dataset = $('#dataset').val();
var period = $('#period').val();
$('#dataupload_button').after(' ');
jQuery.post("data-export-code.php", {uname:uname,password:password,webLink:webLink,dataset:dataset,period:period },
function(data){
alert(data);
$('#loader').slideUp(200,function(){
$('#loader').remove();});
$(".loader").fadeOut("slow");
window().location();
});
});
});
');
jQuery.post("data-export-code.php", {uname:uname,password:password,webLink:webLink,dataset:dataset,period:period },
function(data){
alert(data);
$('#loader').slideUp(200,function(){
$('#loader').remove();});
$(".loader").fadeOut("slow");
window().location();
});
});
});
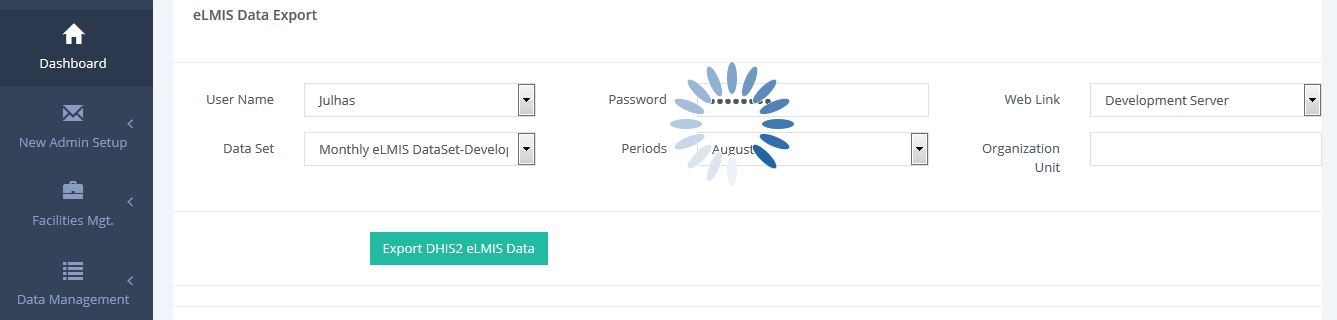
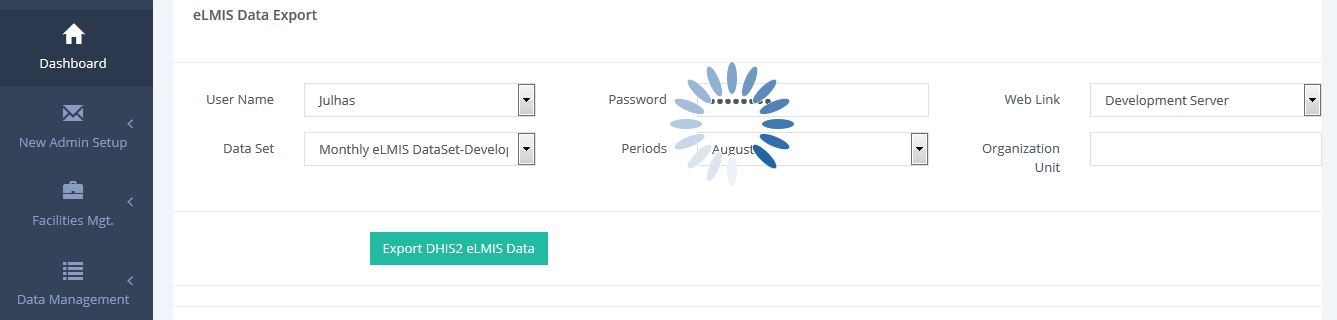
Step-1 and Step-2 design view:

Step-4.1 Create Organization Unit as an array: 'gWWPtZ3ea8b', 'Gazipur Civil Surgeons Office, Gazipur'=>'dkBQYOr7tYN', 'Gazipur Sadar UHC'=>'ZycDiLBirIF', 'Kaliakair UHC'=>'hkL28MU5Qv5', 'Kaliganj GZ UHC'=>'zRBzPCrNByW', ); save it as org-unit.php Note: You can handle it with many other ways.... Step-4.2 Create exported data dlements as an Array: 'Inj.Ampicillin2_OpeningBalance', 'yQfHIwxvCmb' => 'Inj.Ampicillin2_ReceiptsThisMonth', 'CRueZPFX52M' => 'Inj.Ampicillin2_AdjustmentPlus', 'jsXI01cQX6S' => 'Inj.Ampicillin2_AdjustmentMinus', 'O2Nu7efJ5CB' => 'Inj.Ampicillin2_Consumption', 'GuO5I4Vusdk' => 'Inj.Ampicillin2_ClosingBalance', 'VsS1R8DztGn' => 'Inj.Ampicillin2_NumofDaysStockOut', 'pnBJrRFysDY' => 'Inj.Ampicillin2_Comments', ); save it as elements.php
Step-5: Write PHP Script and add DHIS2 Web API
$orgId){
// DHIS2 Web API setting
$url =$webLink."/api/dataValueSets?dataSet=$dataset&period=$period&orgUnit=$orgId";
// cURL Initialization and execution
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch, CURLOPT_USERPWD, "$username:$password");
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE); //get status code
$result=curl_exec ($ch);
curl_close ($ch);
$data['resultData']= json_decode($result, true);
$i=0;
global $element_value;
$dataset_id=1001;
if($i<=7){
foreach($data as $val){
foreach($resultDataElements as $element_idArray=>$element_name){
$orgUnitServer =$data['resultData']["dataValues"][$i]["orgUnit"];
$element_idServer=$data['resultData']["dataValues"][$i]["dataElement"];
// if($element_idArray==$element_idServer && $orgId=$orgUnitServer){
// Exported Elements value storing
$element_value =$data['resultData']["dataValues"][$i]["value"];
if(isset($element_value) && $element_value!=0){
$storedBy=$data['resultData']["dataValues"][$i]["storedBy"];
$created=$data['resultData']["dataValues"][$i]["created"];
$lastUpdated=$data['resultData']["dataValues"][$i]["lastUpdated"];
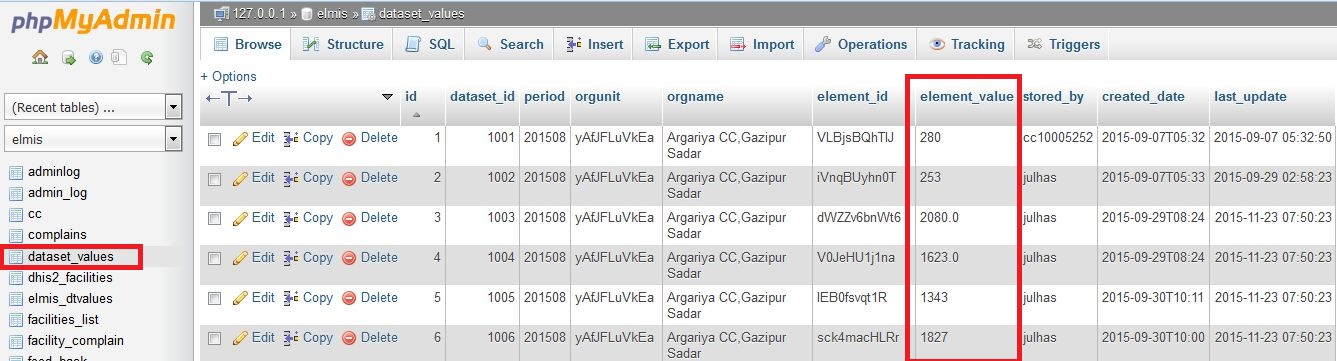
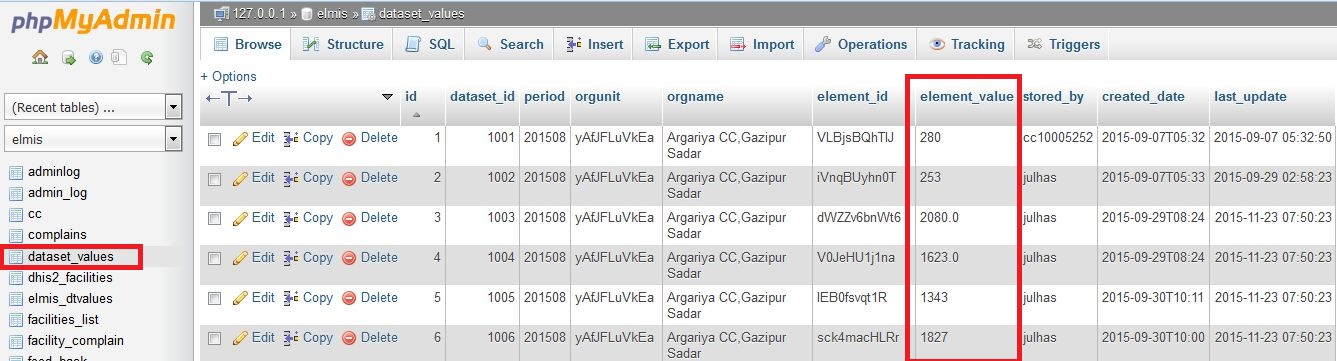
// Insert exported Data in Local Database
$query="INSERT INTO dataset_values SET dataset_id='$dataset_id',period='$period',orgunit='$orgId',orgname='$orgUnitName',element_id='$element_idServer',element_value='$element_value',stored_by='$storedBy',created_date='$created',last_update='$lastUpdated'";
$result= $this->mysqli->query($query) or die(mysqli_connect_errno()."Data cannot inserted.DB Installation data already existed. ");
if($result){
//echo 'Data Successfully Inserted.';
}
//}
}
$dataset_id++; $i++;
}
}
}else{
die();
}
}
}
}
$username=$_POST['uname'];
$password=$_POST['password'];
$webLink=$_POST['webLink'];
$dataset=$_POST['dataset'];
$period=$_POST['period'];//$period="201507"; //07 for July// $period=$_POST['period'];
$clsAccess=new DHIS2DataValueExport ();
$clsAccess->getDataSetValues($username,$password,$webLink,$dataset,$period);
?>
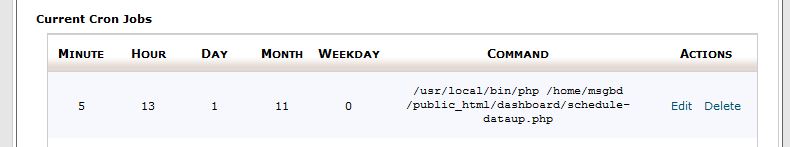
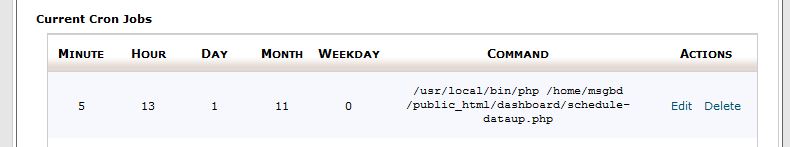
Step-6: Host this script in control panel and add schedule as:




In this tutorial, you will learn how to integrate your web portal with DHIS2 using DHIS2 web api, php and mysql database: Business Scenario: This tutorial will help you:
- to develop any external dashboard or web portal
- to use DHIS2 aggregated and individual data in any external system
- to export Organization Units, Data Sets, Data Element Groups, Data Elements and Data Value Set etc.
- can integrate multiple different types of systems
- scheduler based data export from DHIS2
Necessary Requirements:
- Apache Server
- PHP, MySQL or any other Database
- DHIS2 User Authentication, Data Set, Data Elements
- Technology: PHP, jQuery, DHIS2 Web API, MySQL
We will follow the below steps:
- Step-1: Local Database Configuration
- Step-2, 3: User Interface and jQuery Script
- Step-4: Organization Unit and Elements array format
- Step-5: PHP Script by using DHIS2 Web API link
- Step-6: Cron job setup
- Step-7: Observe expected result
In this step you need to create Local Database, table and must have to ensure your database connection: Step-1.1 Database Creation: Create database in PHPMyadmin as:


mysqli = new mysqli('localhost','root','username','pass');
if(mysqli_connect_errno()) {
echo "Error: Could not connect to database.";
exit;
} else{
//echo"Your Database successfully connected";
}
}
public function __destruct(){
$this->mysqli->close();
}
}
?>
Step-2: You can design the user interface using the below information:
- DHIS2 Username,
- Password,
- Web Link (DHIS2 Application URL),
- DataSet,
- Periods,
- Organization Units(Optional)
Step-3: When you click on the “Export Data” button the request will process through the jQuery below script:
$(document).ready(function(){
$("#dataupload_button").click(function(){
$('#dataupload_form').submit(function (e) {
e.preventDefault();
});
var uname = $('#uname').val();
var password= $('#password').val();
var webLink = $('#webLink').val();
var dataset = $('#dataset').val();
var period = $('#period').val();
$('#dataupload_button').after(' ');
jQuery.post("data-export-code.php", {uname:uname,password:password,webLink:webLink,dataset:dataset,period:period },
function(data){
alert(data);
$('#loader').slideUp(200,function(){
$('#loader').remove();});
$(".loader").fadeOut("slow");
window().location();
});
});
});
');
jQuery.post("data-export-code.php", {uname:uname,password:password,webLink:webLink,dataset:dataset,period:period },
function(data){
alert(data);
$('#loader').slideUp(200,function(){
$('#loader').remove();});
$(".loader").fadeOut("slow");
window().location();
});
});
});
Step-1 and Step-2 design view:

Step-4.1 Create Organization Unit as an array: 'gWWPtZ3ea8b', 'Gazipur Civil Surgeons Office, Gazipur'=>'dkBQYOr7tYN', 'Gazipur Sadar UHC'=>'ZycDiLBirIF', 'Kaliakair UHC'=>'hkL28MU5Qv5', 'Kaliganj GZ UHC'=>'zRBzPCrNByW', ); save it as org-unit.php Note: You can handle it with many other ways.... Step-4.2 Create exported data dlements as an Array: 'Inj.Ampicillin2_OpeningBalance', 'yQfHIwxvCmb' => 'Inj.Ampicillin2_ReceiptsThisMonth', 'CRueZPFX52M' => 'Inj.Ampicillin2_AdjustmentPlus', 'jsXI01cQX6S' => 'Inj.Ampicillin2_AdjustmentMinus', 'O2Nu7efJ5CB' => 'Inj.Ampicillin2_Consumption', 'GuO5I4Vusdk' => 'Inj.Ampicillin2_ClosingBalance', 'VsS1R8DztGn' => 'Inj.Ampicillin2_NumofDaysStockOut', 'pnBJrRFysDY' => 'Inj.Ampicillin2_Comments', ); save it as elements.php
Step-5: Write PHP Script and add DHIS2 Web API
$orgId){
// DHIS2 Web API setting
$url =$webLink."/api/dataValueSets?dataSet=$dataset&period=$period&orgUnit=$orgId";
// cURL Initialization and execution
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER,1);
curl_setopt($ch, CURLOPT_USERPWD, "$username:$password");
$status_code = curl_getinfo($ch, CURLINFO_HTTP_CODE); //get status code
$result=curl_exec ($ch);
curl_close ($ch);
$data['resultData']= json_decode($result, true);
$i=0;
global $element_value;
$dataset_id=1001;
if($i<=7){
foreach($data as $val){
foreach($resultDataElements as $element_idArray=>$element_name){
$orgUnitServer =$data['resultData']["dataValues"][$i]["orgUnit"];
$element_idServer=$data['resultData']["dataValues"][$i]["dataElement"];
// if($element_idArray==$element_idServer && $orgId=$orgUnitServer){
// Exported Elements value storing
$element_value =$data['resultData']["dataValues"][$i]["value"];
if(isset($element_value) && $element_value!=0){
$storedBy=$data['resultData']["dataValues"][$i]["storedBy"];
$created=$data['resultData']["dataValues"][$i]["created"];
$lastUpdated=$data['resultData']["dataValues"][$i]["lastUpdated"];
// Insert exported Data in Local Database
$query="INSERT INTO dataset_values SET dataset_id='$dataset_id',period='$period',orgunit='$orgId',orgname='$orgUnitName',element_id='$element_idServer',element_value='$element_value',stored_by='$storedBy',created_date='$created',last_update='$lastUpdated'";
$result= $this->mysqli->query($query) or die(mysqli_connect_errno()."Data cannot inserted.DB Installation data already existed. ");
if($result){
//echo 'Data Successfully Inserted.';
}
//}
}
$dataset_id++; $i++;
}
}
}else{
die();
}
}
}
}
$username=$_POST['uname'];
$password=$_POST['password'];
$webLink=$_POST['webLink'];
$dataset=$_POST['dataset'];
$period=$_POST['period'];//$period="201507"; //07 for July// $period=$_POST['period'];
$clsAccess=new DHIS2DataValueExport ();
$clsAccess->getDataSetValues($username,$password,$webLink,$dataset,$period);
?>
Step-6: Host this script in control panel and add schedule as: