DHIS2 Data Sets and Data Entry Forms – Details

- Define best practices
- Demonstrate how to create a default dataset
- Demonstrate how to create a section dataset
- Demonstrate how to create a section dataset
- Introduce participants to custom data collection forms
- Scripting in Data Entry Form
- Live Demo
- Exercise
- Collection of data elements
- Used for data entry
- Based on a set collection frequency (ie. monthly, weekly, etc.)
- Assigned to org units and user roles
- Can use categories to attribute different parameters to the data set
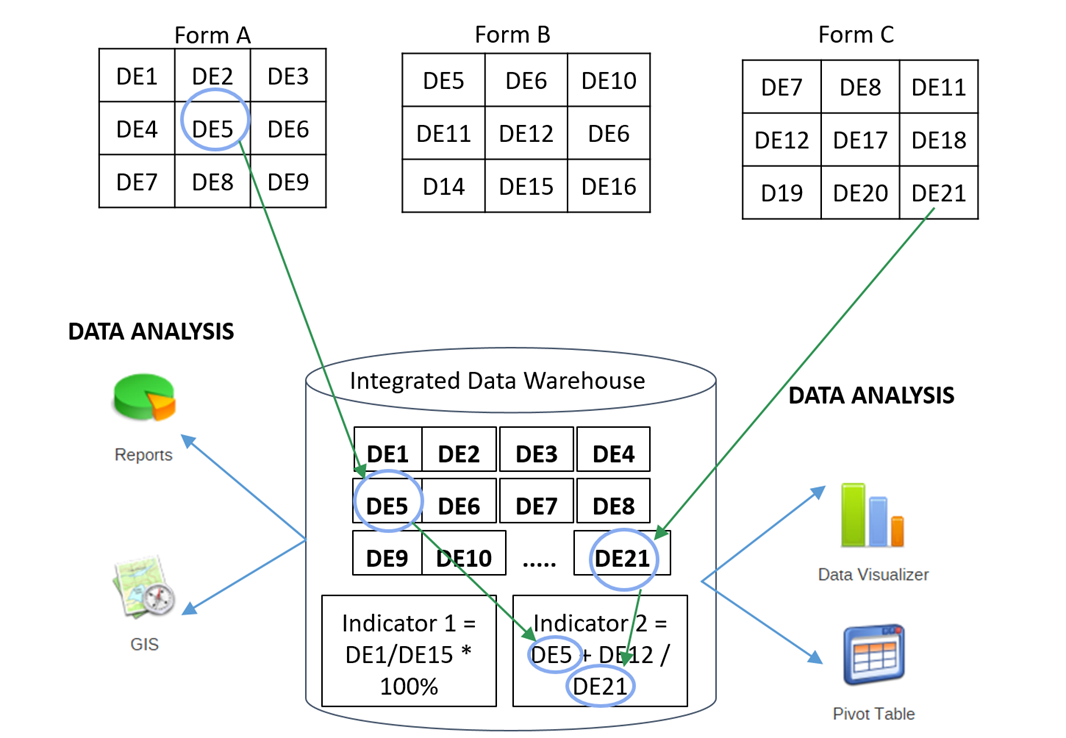
- Form types include: Default, Section and Custom
- NOTE: In database design, data values are NOT linked to the dataset, rather they are linked to DE, they were collected in (only to the data elements)
- Default form: Sections based on category combinations
- Section form: Configurable form sections based on related data elements (category combinations)
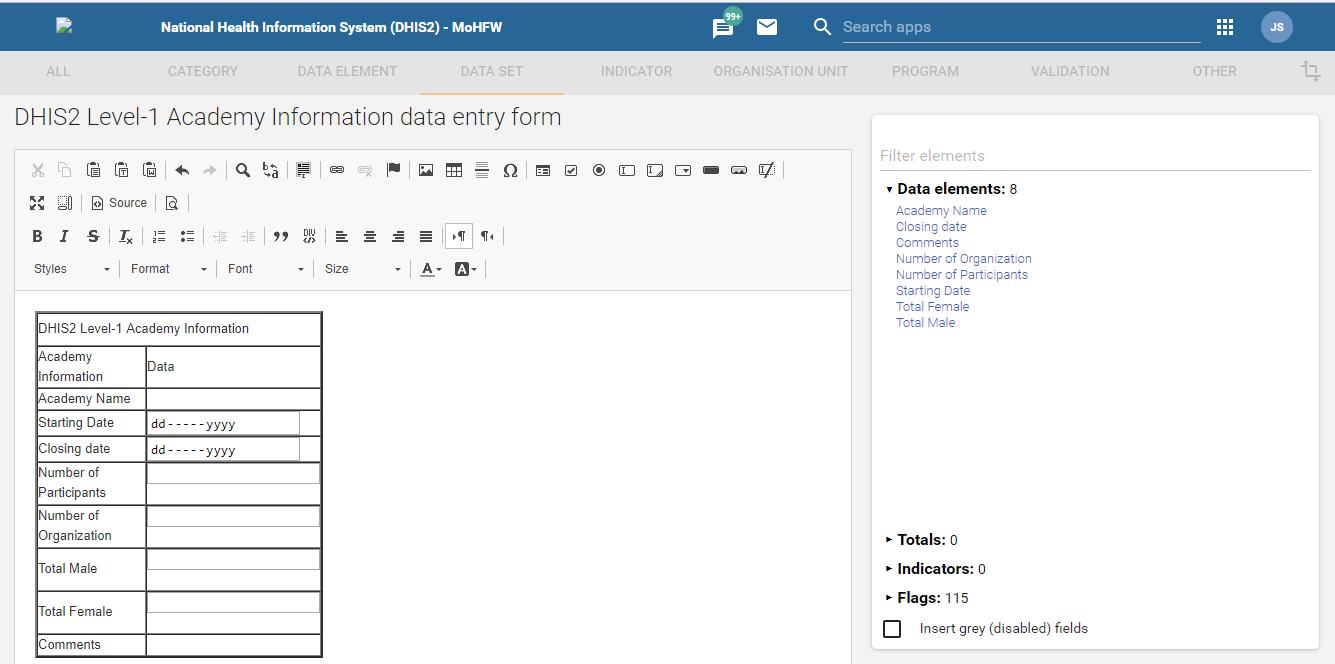
- Custom Forms: Allow for completely flexible design – replica of paper forms
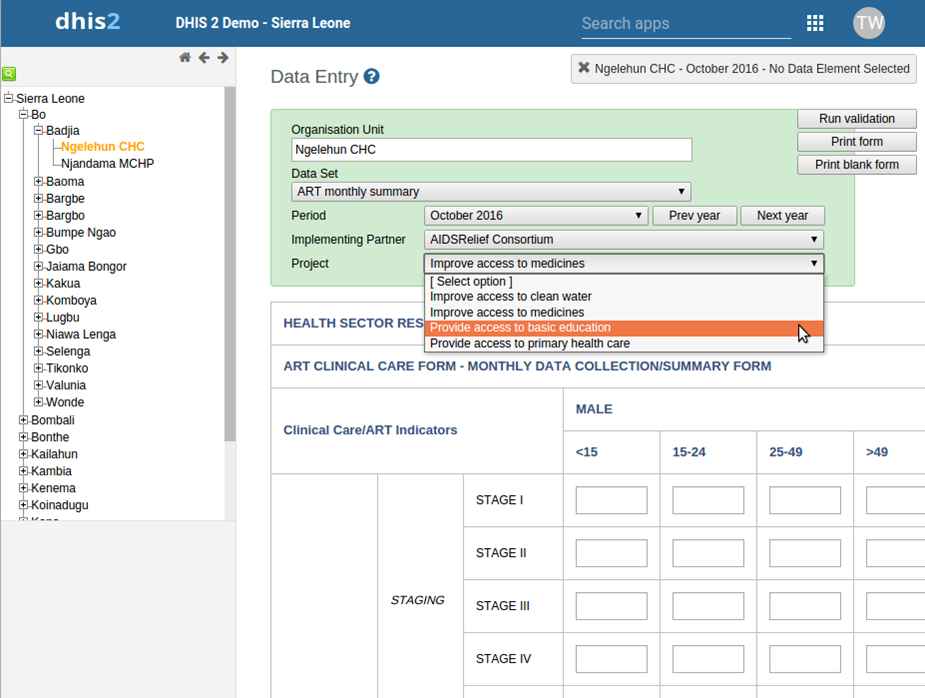
- A scenario when you need to capture a data entry form for implementing partners or funding mechanisms and/or projects.
- Create category options and categories for all partners mechanisms and projects, link them in a new category combination and assign to dataset
- Data set in data entry module, the partner, mechanism and project categories will automatically be rendered as drop-down boxes
- Tabular forms, automatically generated based on dataset sections
- Split a data set into multiple sections: Each section has only 1 category combination (set of columns)
- Support sub-tables (sections) and sub-headings
- Possible to disable (grey out) not applicable fields in the table
- Can use data element form names (if available)
- Sub-totals and totals available in data set reports
- Can insert indicators into the sections, Automatically updated whenever there are changes in the dataset,(i.e. adding, removing, or changing data elements)
- Recommended starting approach in country as it is very fast, offers clean design and can be maintained easily
- 100% flexibility in the design including using different elements of scripting
- Each data field needs to link to a data element + category option combination
- Supports the use of indicators to provide flexible on-the-fly calculations in the form (based on data elements in the dataset)
- Take a lot more time to design and maintain
- More resources required to maintain over time when there are changes to the forms (e.g. adding, removing, or changing data elements)
- Example to design Custom form
Business Requirements: The University of Oslo wants to collect aggregated data on “DHIS2 Academies” over the world. So we have to design a data entry form for collecting academies information.
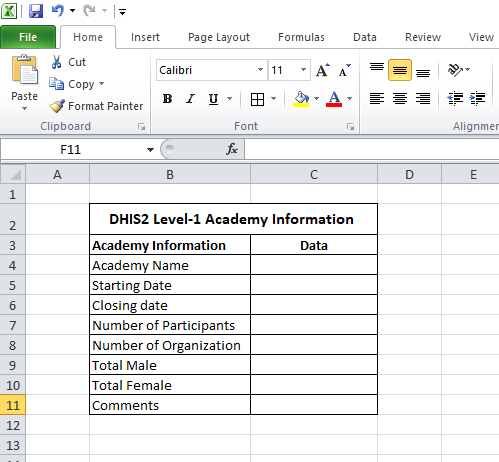
DHIS2 Level-1 Academy Information
| Academy Information | Data |
|---|---|
| Country Name | |
| Academy Name | |
| Opening Date | |
| Closing date | |
| Number of Participants | |
| Number of Organization | |
| Total Male | |
| Total Female | |
| Comments |
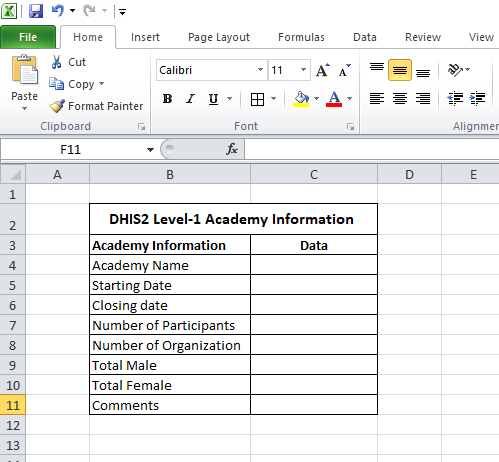
Open your excel sheet, design your data entry screen:

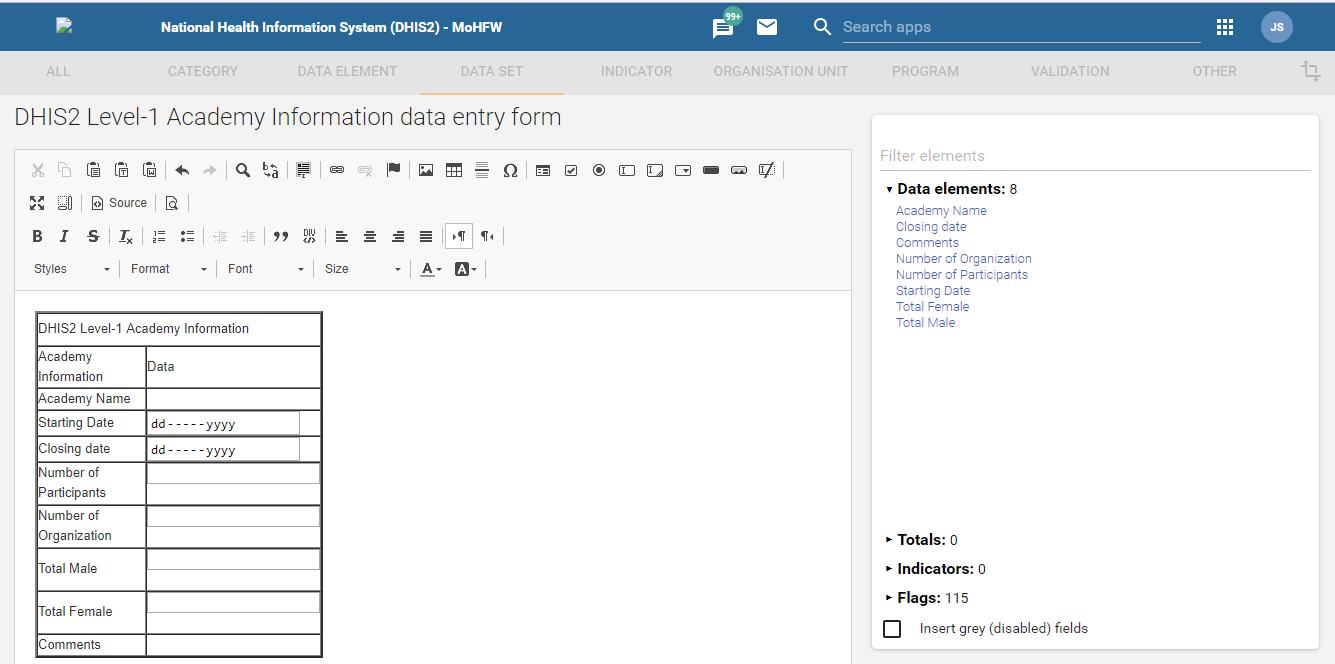
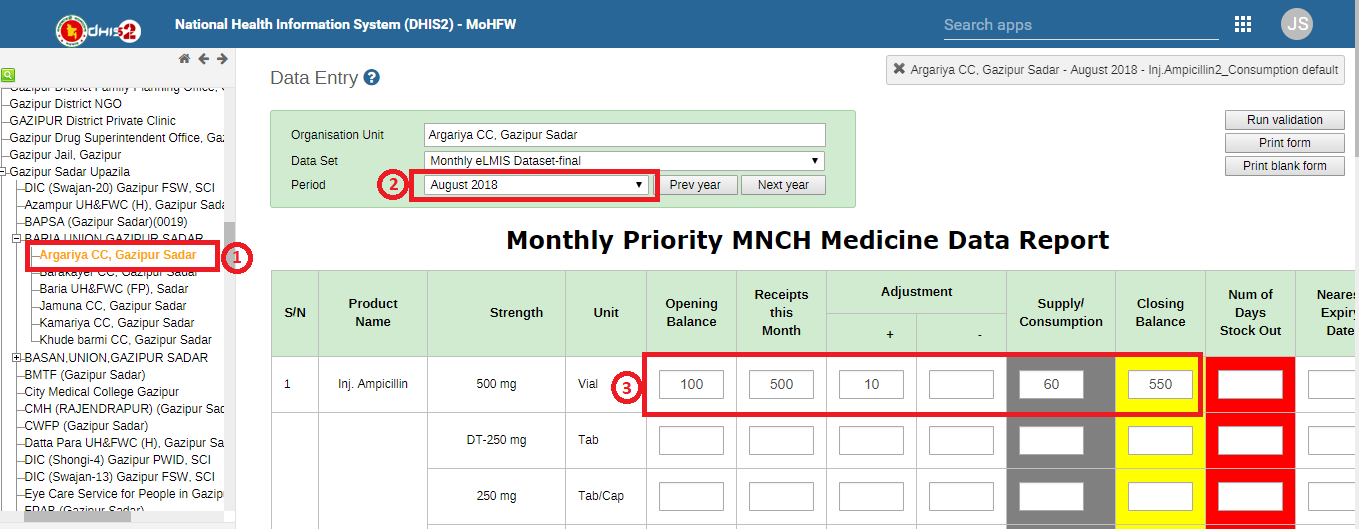
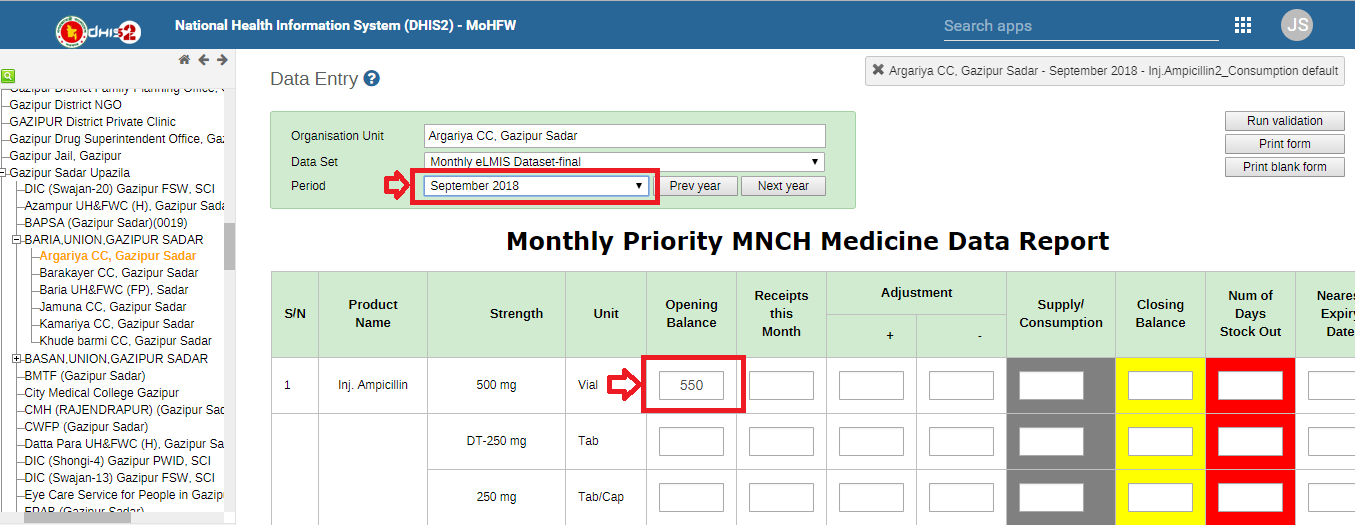
Copy the excel table and paste it in DHIS2 data entry form editor:



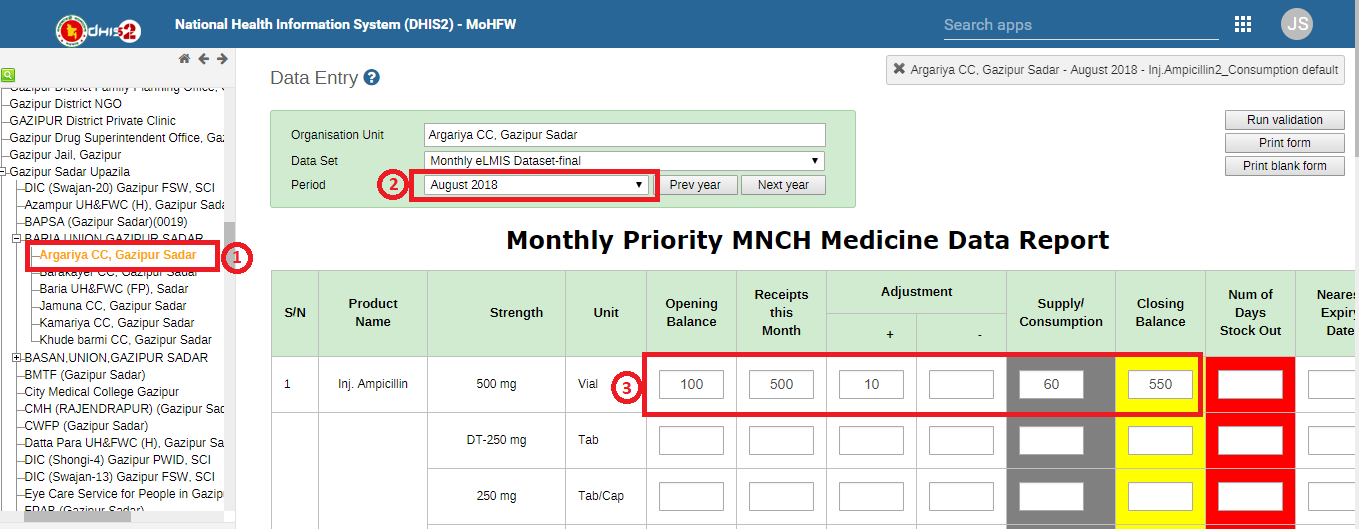
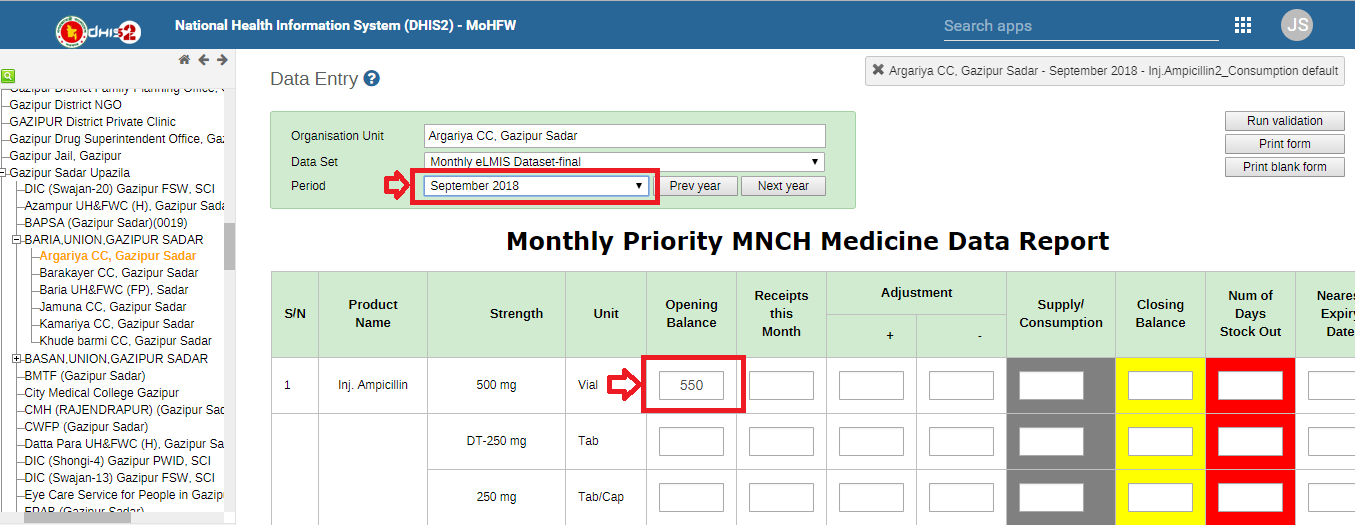
Example of Custom form calculation:
<-script type="text/javascript">
dhis2.util.on( 'dhis2.de.event.formReady', function( event,iReVg2xgFPL ) {
var periodN= $( '#selectedPeriodId' ).val();// From DHIS2 Selection Param
var nextPeriod=(+periodN) + (+1);//201611,201612,201613
var nextPeriodSeperate=periodN.toString().substring(0, 4);
var year=parseInt(nextPeriodSeperate.trim());
var month=parseInt(periodN % 100);
if(month==12){
year++;
month='01';
nextPeriod=year+'01';
//console.log("Next period: "+nextPeriod);
}
$('.selectedDate').val(nextPeriod);
});
function validateStockOutNumber(stockoutDays){
var sOut=$(stockoutDays).val();
if(sOut>31){
$(stockoutDays).val(' ');
$(stockoutDays).val(0);
alert('Sorry the number of stockout days can not be greater than 31 ');
}
}
function closingBL(op,re,adplus,adminus,con,closingid,opnextId,period){
// All id pick
var opbalance= new Number(document.getElementById(op).value);
var receipts= new Number(document.getElementById(re).value);
var adjustPlus= new Number(document.getElementById(adplus).value);
var adjustMinus= new Number(document.getElementById(adminus).value);
var consump= new Number(document.getElementById(con).value);
var nextPeriod= $(period).val();
// Closing Balance text data set
var clobalance=opbalance+receipts+adjustPlus-adjustMinus-consump;
$(closingid).val(clobalance);// Display closing balance at the text field
$(opnextId).val(clobalance);// Display closing balance at the text field
$(closingid).change();
$(opnextId).change();
$(closingid).prop("readonly",true);
$(opnextId).prop("readonly",true);
// Spliting Element ID
var ArrayFromString = op.split("-");
var elementId=ArrayFromString[0];
//console.log('Element Id: '+elementId);
//console.log('nextPeriod Id: '+nextPeriod);
var valueSaver = new ValueSaver( elementId,nextPeriod, 'dCWAvZ8hcrs', clobalance, null, 'red' );
valueSaver.save();
}
<-/script>

- Define best practices
- Demonstrate how to create a default dataset
- Demonstrate how to create a section dataset
- Demonstrate how to create a section dataset
- Introduce participants to custom data collection forms
- Scripting in Data Entry Form
- Live Demo
- Exercise
- Collection of data elements
- Used for data entry
- Based on a set collection frequency (ie. monthly, weekly, etc.)
- Assigned to org units and user roles
- Can use categories to attribute different parameters to the data set
- Form types include: Default, Section and Custom
- NOTE: In database design, data values are NOT linked to the dataset, rather they are linked to DE, they were collected in (only to the data elements)
- Default form: Sections based on category combinations
- Section form: Configurable form sections based on related data elements (category combinations)
- Custom Forms: Allow for completely flexible design – replica of paper forms
- A scenario when you need to capture a data entry form for implementing partners or funding mechanisms and/or projects.
- Create category options and categories for all partners mechanisms and projects, link them in a new category combination and assign to dataset
- Data set in data entry module, the partner, mechanism and project categories will automatically be rendered as drop-down boxes
- Tabular forms, automatically generated based on dataset sections
- Split a data set into multiple sections: Each section has only 1 category combination (set of columns)
- Support sub-tables (sections) and sub-headings
- Possible to disable (grey out) not applicable fields in the table
- Can use data element form names (if available)
- Sub-totals and totals available in data set reports
- Can insert indicators into the sections, Automatically updated whenever there are changes in the dataset,(i.e. adding, removing, or changing data elements)
- Recommended starting approach in country as it is very fast, offers clean design and can be maintained easily
- 100% flexibility in the design including using different elements of scripting
- Each data field needs to link to a data element + category option combination
- Supports the use of indicators to provide flexible on-the-fly calculations in the form (based on data elements in the dataset)
- Take a lot more time to design and maintain
- More resources required to maintain over time when there are changes to the forms (e.g. adding, removing, or changing data elements)
- Example to design Custom form
Business Requirements: The University of Oslo wants to collect aggregated data on “DHIS2 Academies” over the world. So we have to design a data entry form for collecting academies information.
DHIS2 Level-1 Academy Information
| Academy Information | Data |
|---|---|
| Country Name | |
| Academy Name | |
| Opening Date | |
| Closing date | |
| Number of Participants | |
| Number of Organization | |
| Total Male | |
| Total Female | |
| Comments |
Open your excel sheet, design your data entry screen:

Copy the excel table and paste it in DHIS2 data entry form editor:



Example of Custom form calculation:
<-script type="text/javascript">
dhis2.util.on( 'dhis2.de.event.formReady', function( event,iReVg2xgFPL ) {
var periodN= $( '#selectedPeriodId' ).val();// From DHIS2 Selection Param
var nextPeriod=(+periodN) + (+1);//201611,201612,201613
var nextPeriodSeperate=periodN.toString().substring(0, 4);
var year=parseInt(nextPeriodSeperate.trim());
var month=parseInt(periodN % 100);
if(month==12){
year++;
month='01';
nextPeriod=year+'01';
//console.log("Next period: "+nextPeriod);
}
$('.selectedDate').val(nextPeriod);
});
function validateStockOutNumber(stockoutDays){
var sOut=$(stockoutDays).val();
if(sOut>31){
$(stockoutDays).val(' ');
$(stockoutDays).val(0);
alert('Sorry the number of stockout days can not be greater than 31 ');
}
}
function closingBL(op,re,adplus,adminus,con,closingid,opnextId,period){
// All id pick
var opbalance= new Number(document.getElementById(op).value);
var receipts= new Number(document.getElementById(re).value);
var adjustPlus= new Number(document.getElementById(adplus).value);
var adjustMinus= new Number(document.getElementById(adminus).value);
var consump= new Number(document.getElementById(con).value);
var nextPeriod= $(period).val();
// Closing Balance text data set
var clobalance=opbalance+receipts+adjustPlus-adjustMinus-consump;
$(closingid).val(clobalance);// Display closing balance at the text field
$(opnextId).val(clobalance);// Display closing balance at the text field
$(closingid).change();
$(opnextId).change();
$(closingid).prop("readonly",true);
$(opnextId).prop("readonly",true);
// Spliting Element ID
var ArrayFromString = op.split("-");
var elementId=ArrayFromString[0];
//console.log('Element Id: '+elementId);
//console.log('nextPeriod Id: '+nextPeriod);
var valueSaver = new ValueSaver( elementId,nextPeriod, 'dCWAvZ8hcrs', clobalance, null, 'red' );
valueSaver.save();
}
<-/script>